How to add Sticky Floating Bottom Ads in Blogger in Hindi
आज इस आर्टिकल में हम इस बात पर चर्चा करेंगे कि आप किस तरह से क्रॉस बटन के साथ ब्लॉगर साइट में एक चिपचिपे फ्लोटिंग निचले विज्ञापन को कैसे जोड़ सकते हैं। How to add Sticky Floating Bottom Ads in Blogger in Hindi . आपको इस प्रकार के विज्ञापन लोकप्रिय समाचार और तकनीकी साइटों में दिखाई देंगे। इसलिए यदि आप इस विषय को पसंद करते हैं तो इस लेख को अपने दोस्तों के साथ साझा करना न भूलें। |
| How to add Sticky Floating Bottom Ads in Blogger in Hindi |
Blogger me Sticky Floating Bottom Ads Kaise Add Kare?
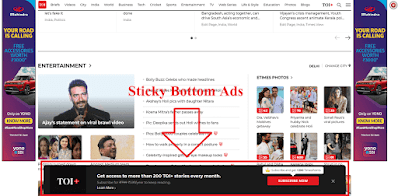
दोस्तों क्या आप अपनी Website Earning Increase करना चाहते है तो अपने बहुत ही वेबसाइट ऐसी देखी होगी जहां पर Sticky Floating Bottom Ads को देखा होगा जो की Fixed होता है जिसे कितना भी पेज Up , Down करे। Sticky Floating Bottom Ads वहीं Center में रहता है। इसे ही Sticky Floating Bottom Ads कहते है। इसके लगाने से आपको Google Adsense Earning Increase करने में जरूर help होगी।
इस पोस्ट में मैं आपको Blogger me Sticky Floating Bottom Ads Kaise Add Kare? बताने बाला हूँ। Article को ध्यान से पढ़े।
How To Add Sticky Floating Bottom Ads In Blogger Site in Hindi
How To Add Popup Sticky Floating Bottom Ads In Blogger Site - Hindi
 |
| How to add Sticky Floating Bottom Ads in Blogger in Hindi |
दोस्तों यहाँ पर आपको चरण को ध्यान से Follow करें।
Step To Add Sticky Floating Bottom Ads In Blogger Site in Hindi
1. अपने Blogger Dashboard के Home Page पर जाये।
2. Left Side के Section में Theme Option पर क्लिक करें।
 |
| How to add Sticky Floating Bottom Ads in Blogger in Hindi |
3. अब My Theme Customize पर क्लिक करें।
 |
| How to add Sticky Floating Bottom Ads in Blogger in Hindi |
4. अब Edit HTML पर क्लिक करें।
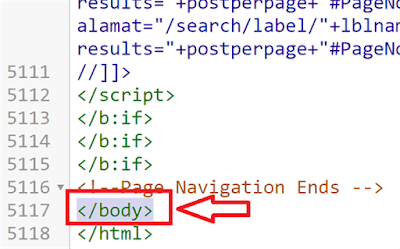
5. Ctrl+F करें और Search करें - </body> आपको </body> आपकी Theme में जहां भी होगा वहाँ आपको दिख जायेगा।
 |
| How to add Sticky Floating Bottom Ads in Blogger in Hindi |
6. निचे दिए गए HTML Code को
करें और HTML Code को Copy करें।
7. Copy किये गए Code को </body> के ऊपर Paste करें।
 |
| How to add Sticky Floating Bottom Ads in Blogger in Hindi |
8. अब Paste किये गए Code में Add Your Code Here को सर्च करें और Add Your Code Here की जगह अपना Adsense Code Add करें।
 |
| How to add Sticky Floating Bottom Ads in Blogger in Hindi |
8. अब Theme को Save करें।
 |
| How to add Sticky Floating Bottom Ads in Blogger in Hindi |
Note : Adsense Code को Fixed Format में Generate करें और Mobile की Width के अनुसार size select करना ना भूले यदि आप Responsive Ads लगाएंगे तो यह आपके Mobile की पूरी Screen को ढक सकता है जो आपके Visitor को आर्टिकल पढ़ने में परेशान कर सकता है। मोबाइल के लिए Adsense Code Size : AdSense ads size :- 340x55
![]() How to add Sticky Floating Popup Middle Ads in Blogger in Hindi
How to add Sticky Floating Popup Middle Ads in Blogger in Hindi
![]() How to add Sticky Floating Left & Right Ads in Blogger in Hindi
How to add Sticky Floating Left & Right Ads in Blogger in Hindi
दोस्तों आपको How to add Sticky Floating Bottom Ads in Blogger in Hindi पोस्ट कैसी लगी कमेंट में जरूर बताये।




















Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work. google ads tips
ReplyDeleteI recently found many useful information in your website especially this blog page. Among the lots of comments on your articles. Thanks for sharing. How to turn off sticky keys
ReplyDeleteHello kya sticky add lagane se google adsense disable honeka khatra rehta hai
ReplyDeleteNo issue, any body can used,
ReplyDeleteNahi hota hai disable
I found so many interesting stuff in your blog especially its discussion. From the tons of comments on your articles, I guess I am not the only one having all the enjoyment here! keep up the good work...
ReplyDelete